Independent Study: ChuckAlbert.com
Role: Graphic Designer, UI UX Designer, User Testing Moderator
Role: Graphic Designer, UI UX Designer, User Testing Moderator
GOAL
Maynooth Furniture was created during an Adobe XD UI UX Design Course that I enrolled myself in to help me educate and understand what it took to build Wireframes, Micro-Interactions, Prototypes and HiFi Layouts for prospective clients and to give them a vision of what their finished product would look like. A Mobile APP and Desktop versions were both created for this project.
Typography
Color Palette
PROCESS
The Design Persona for Maynooth Furniture was modern with a classic feel. My feeling was to go with pastels and a more soft palette. I wanted to give the user a clear picture as to what they were browsing and would intend to purchase. A clean look and finish for the site would allow the product to display sharp and crisp to buyers. Simple hovers, button styles and call-outs would give the user the ability to browse with ease.
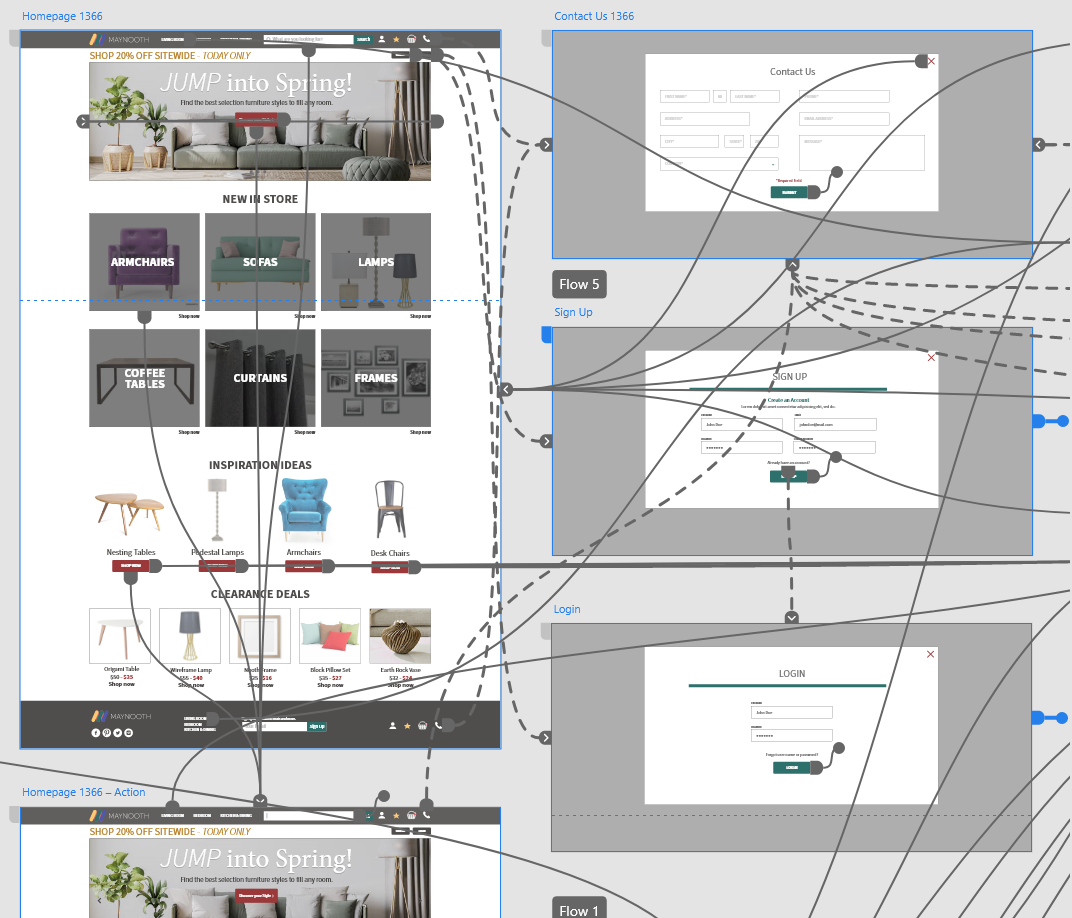
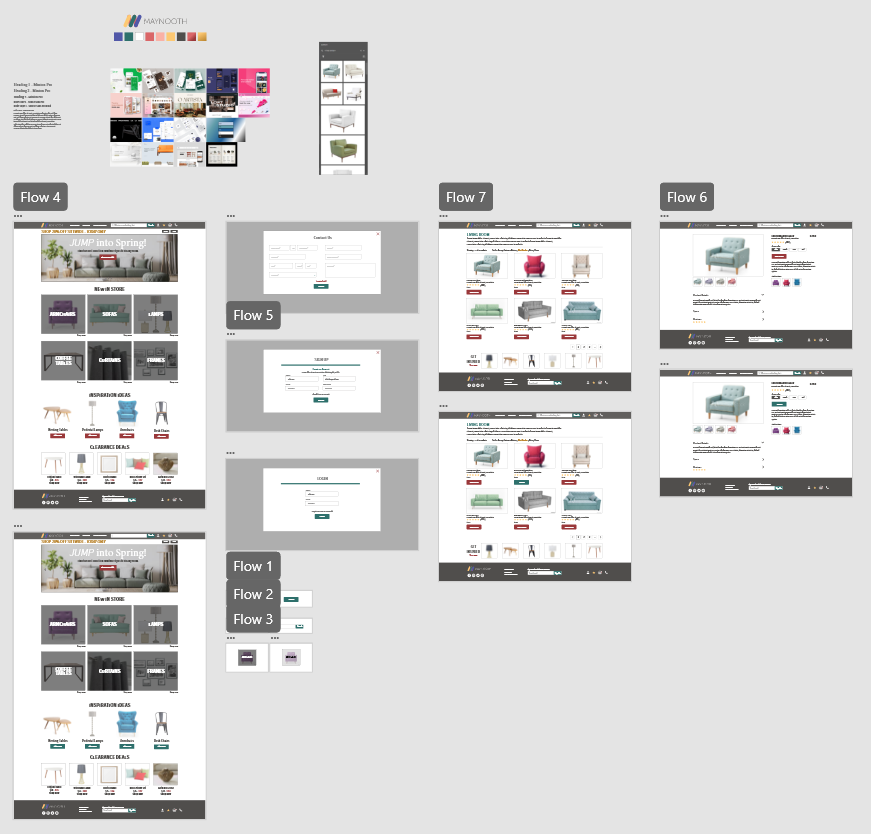
Wireframes
RESULT
For each project we were given a Brief and Persona for how we should direct our designs. We were given a brand logo to work off of and from there we had complete creative flexibility in setting a Brand Style complete with colors, fonts, layout and appearance. Our design had to fit the Persona of the clientele we were given and reach our desired target audience. I feel my design and layout were successful. I kept my design clean and simple to allow the user to navigate with ease. Buttons and content are easy to locate and the flow is simple yet dynamic enough to give intrigue. Whether viewing the Site or Mobile APP, I feel this project was a success.
Primary and Secondary Logos
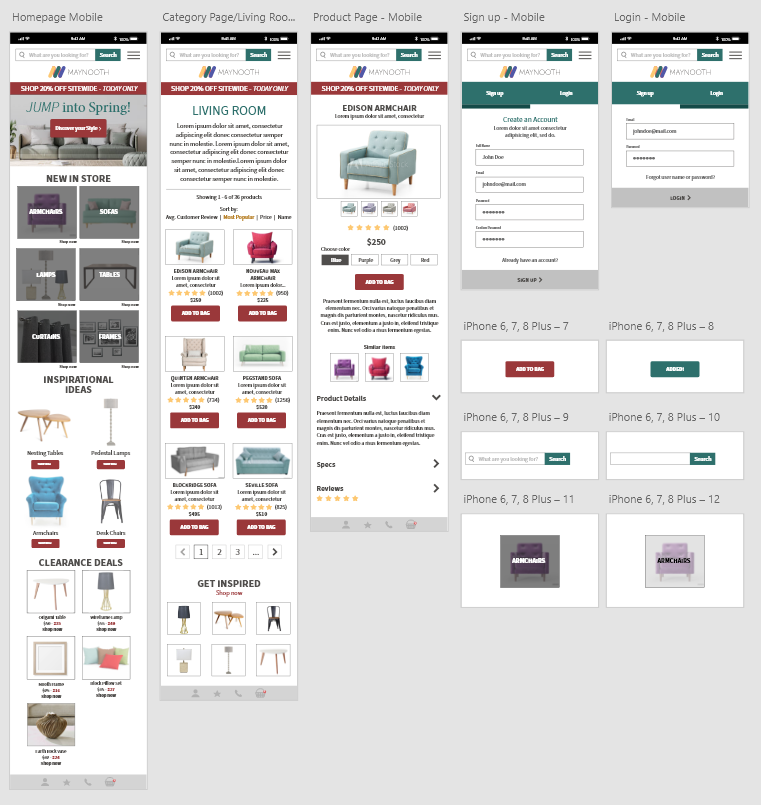
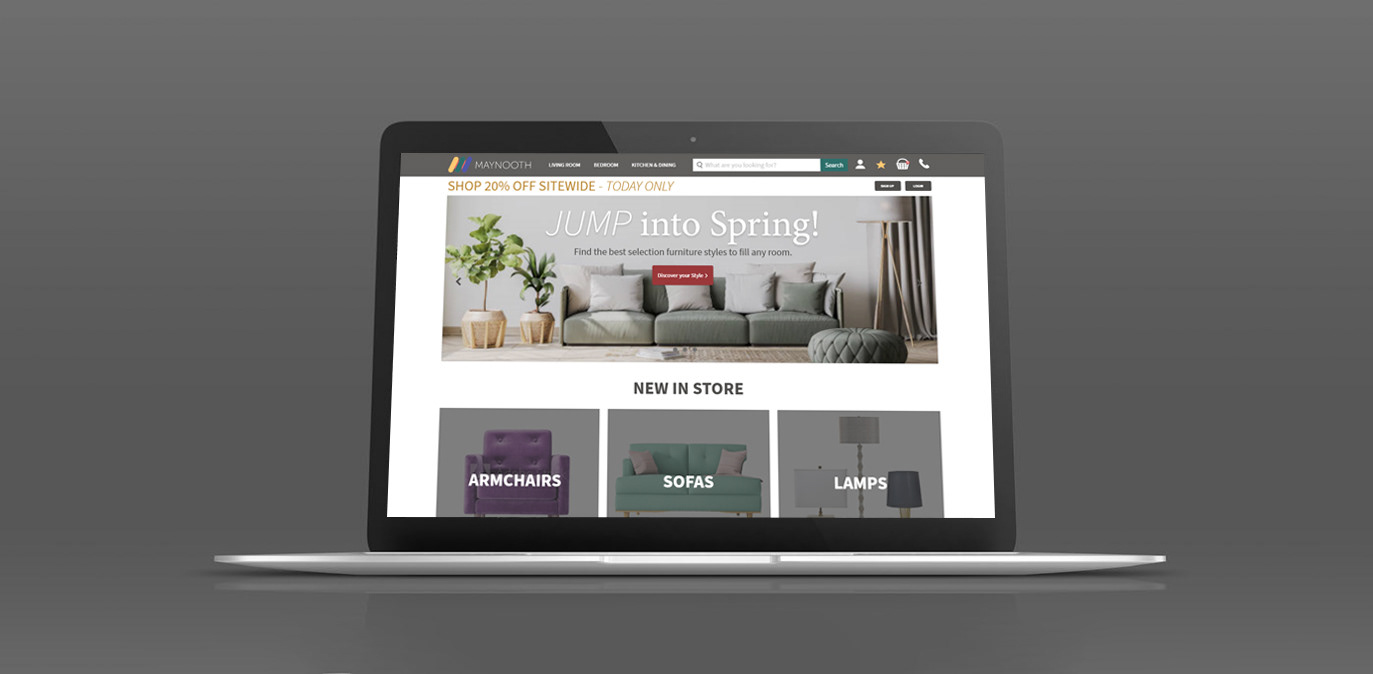
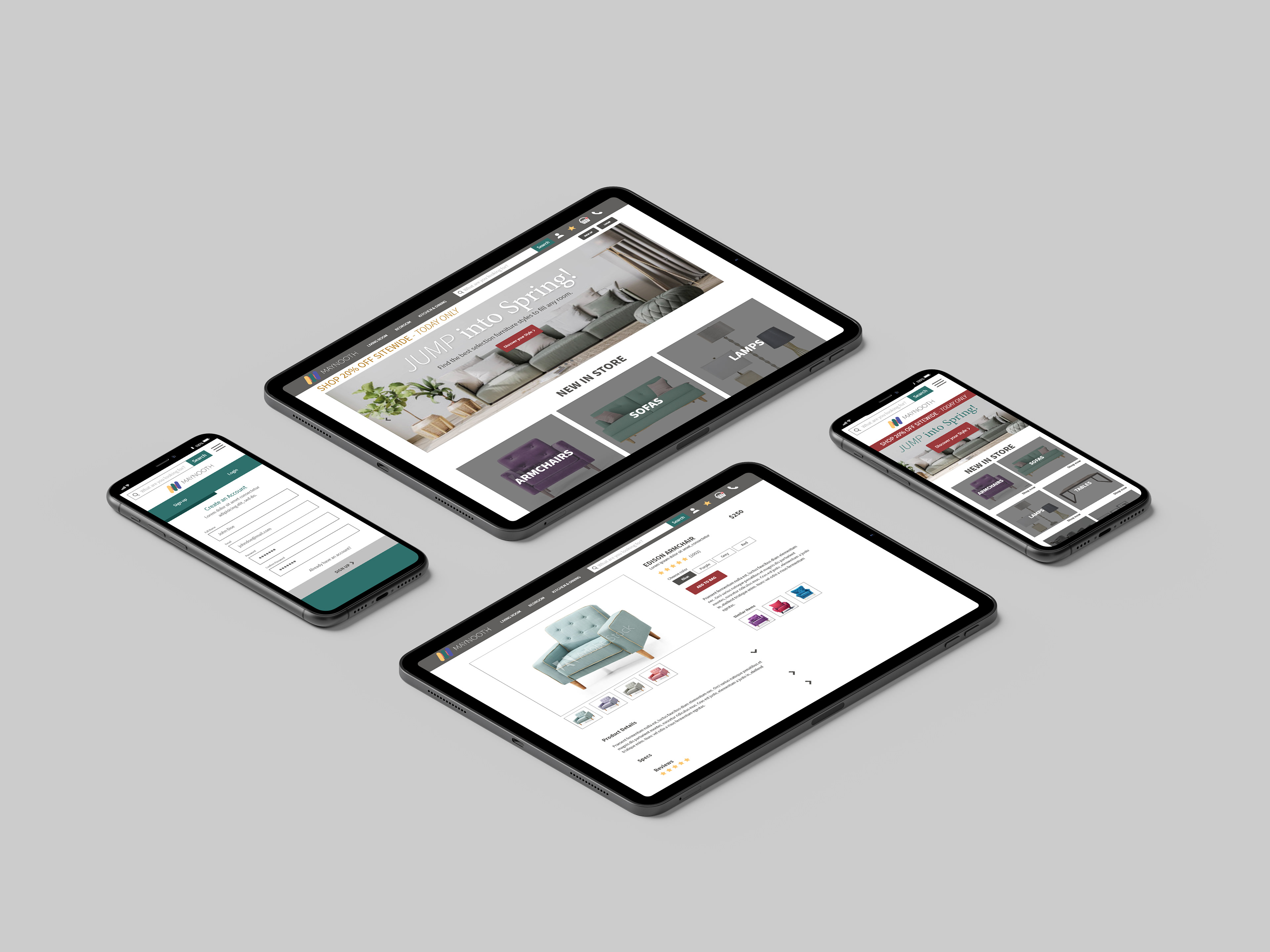
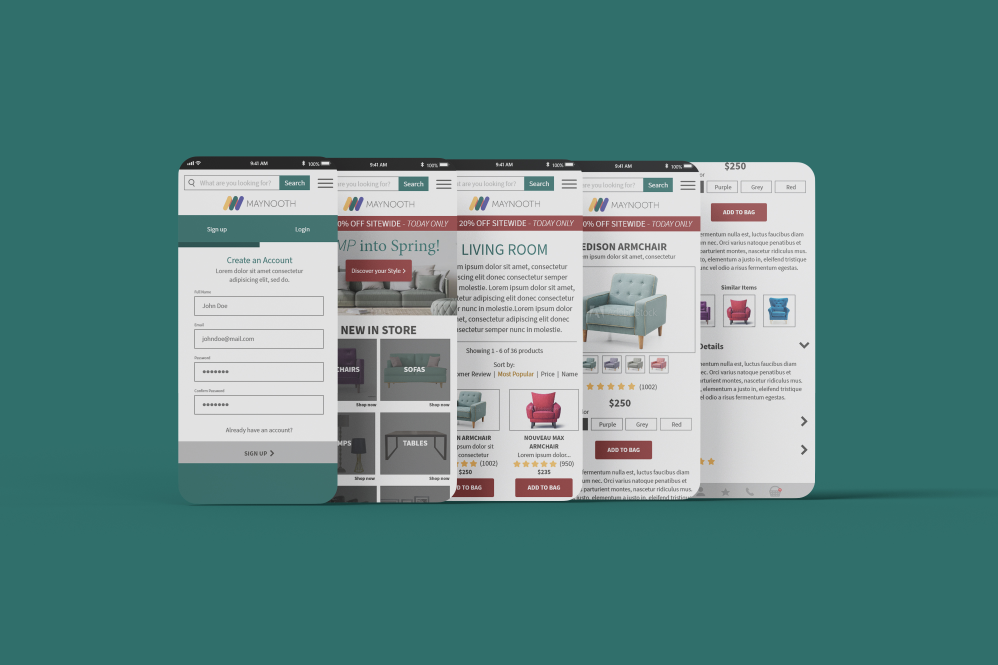
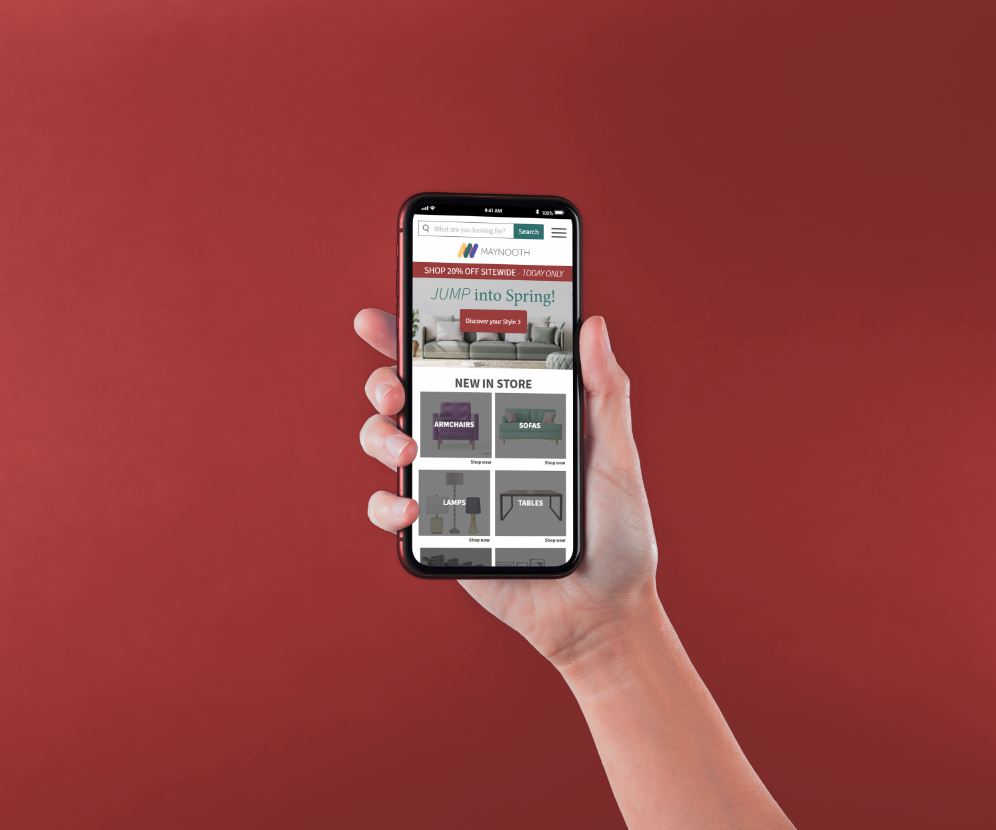
HiFi Layouts and Prototypes for Desktop and Mobile APP



Micro-Interactions



Displays for Desktop and Mobile APP




CONCLUSION
I have learned a great deal from taking this course. Once I completed the Wireframe and HiFi Layouts, I initiated a User Testing Group using my Prototypes to help me understand how a user would interact with the Site and APP. I developed a list of questions for them so I could understand in their view how they would interact, respond and navigate the site. This helped me understand how to create better visual solutions for other users and allowed me to fix any navigational and functionality bugs that existed in my designs.
Programs and Tools Used
